A little about me
I am 24 years old. I am studying Multimedia Design at KEA, a
journey i started in February 2024.
I have an unwavering passion and energy for people, which has
proven a valuable asset this semester, as most projects have
been group projects. Genuine empathy and understanding, paired
with a friendly, positive, and energetic attitude is what drives
me during said projects. This combination, is where i believe
the best outcomes emerges from.
I personally enjoy
experimenting with elements and colors, exploring how different
combinations can create harmony.

Case - Kids Aid (currently working on)
Kidsaid is a charitable foundation and organization that supports sick and vulnerable children as well as their families in Denmark.
Our task is to create a web feature that brings all the
magicians, who visit Danish hospitals daily, together under
one common "umbrella". This is especially
interesting as we have never worked on a long, continuous page
before. The web feature is a completely new genre for my group
and me. We are well underway with gathering research and
attempting to establish a shared visual identity for all the
magicians.
This task is extremely motivating for myself,
as Kids Aid and their magicians play a crucial role in
changing the daily lives of many sick children.

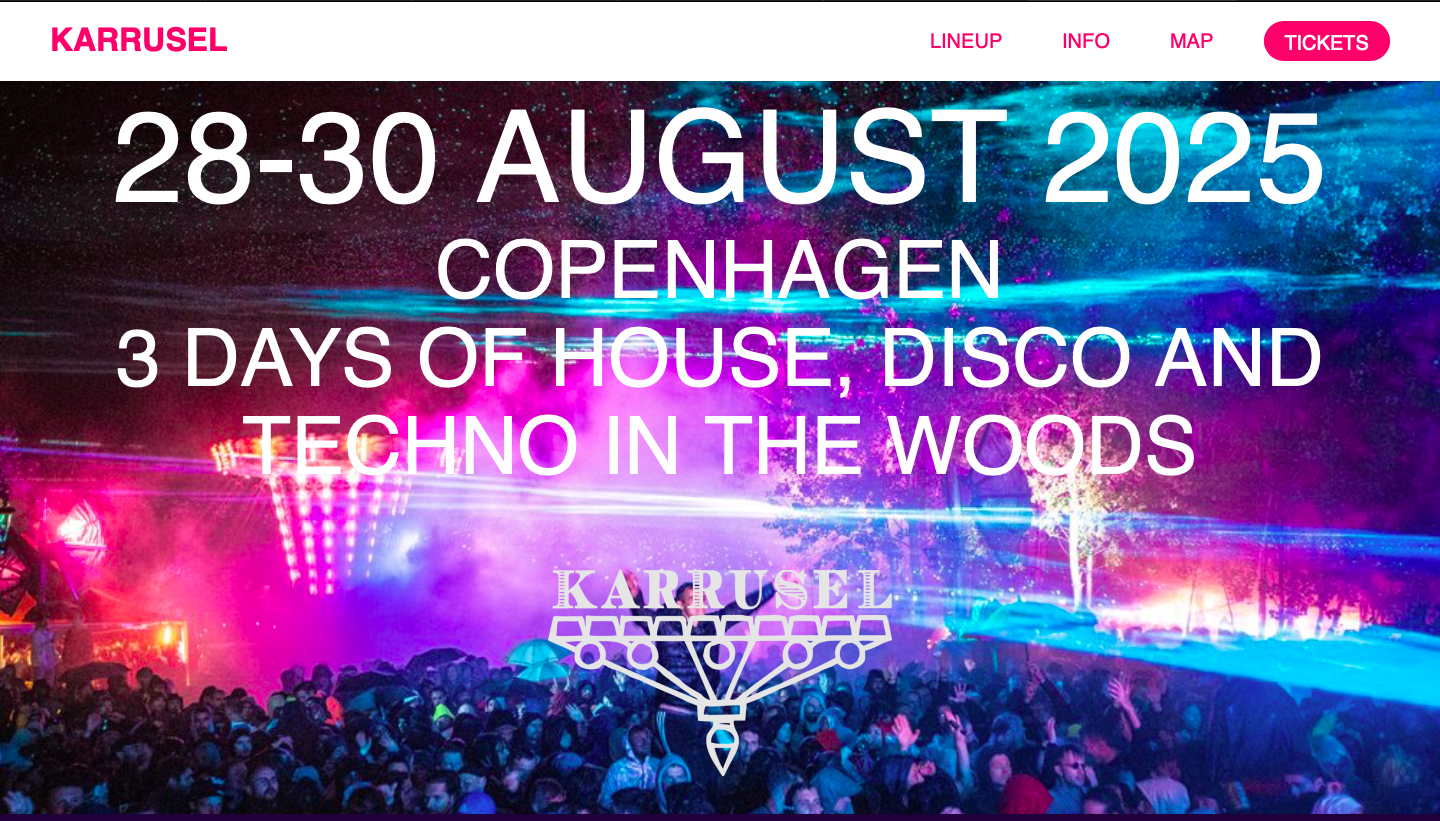
Case - Karrusel Festival
Our task was to create a website for Karrusel Festival or
Distortion. Our design had to reflect the festival’s identity,
meet the users' needs, and incorporate best practices in
web design. Our group choose to work with Karrusel
Festival.
This project taught me a lot about user
research and how to best incorporate it into our design -
while still maintaining the already visual identity of the
festival.
Take a look at the final product by clicking the
photo. If you would like to see our Figma prototype,
click
here.

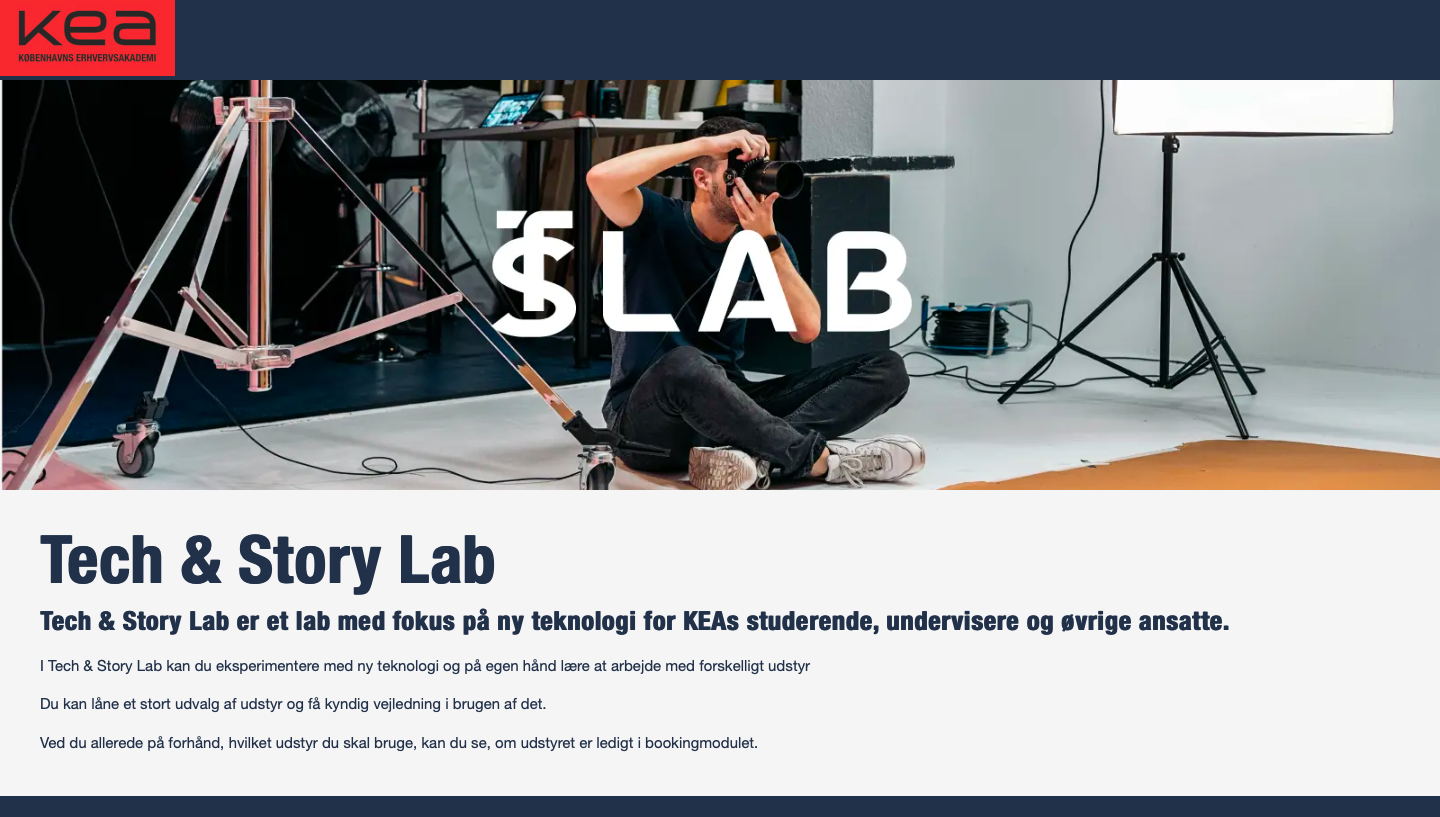
Case - Tech & Story Lab
Tech & Story Lab is a website that provides an overview of
the facilities and devices that users at KEA can rent.
Our
task was to optimize the website, specifically the menu, as it
initially did not provide a clear overview.
This task
gave me a new understanding of working with a dynamic website
that integrates a database. Additionally, we were introduced
to new tools for analyzing user experiences, along with an
enhanced understanding of design principles.
Take a
look at the final product by clicking the photo. If
you would like to see our Figma prototype, click
here.

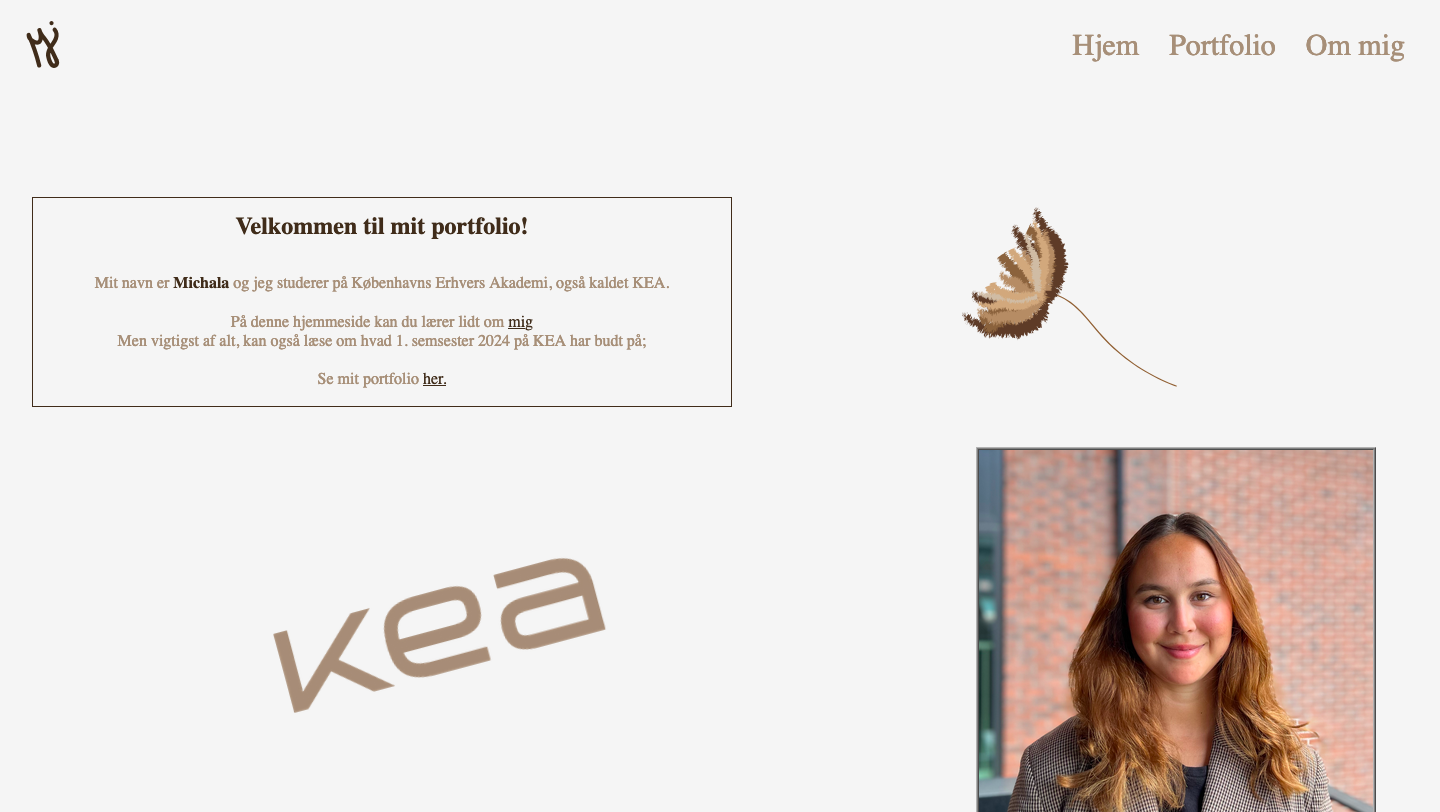
Exam - 1st Semester
The exam on semester one (also known as theme 6) was a
portfolio exam.
This exam was about demonstrating what I
had learned so far and combining it into a website that
explained my learning curve.
I wanted the website to be
simple and easy to understand, so the user could easily
navigate through it. It was important to me to create a
minimalist, classic, yet sleek and elegant design.
Take
a look at the final product by clicking the photo.